Error Occurs In The Template Of Component
Error Occurs In The Template Of Component - Your method expect to get an argument of type employee but in your template you are not providing any argument. It shows an error with the template, errors: We fixed the incorrect paths. Using angular 17, i work through matt thornfield’s video series of real site with angular. An enum shall render its value on template, but. Running the application results in pathing errors. Property 'result' is private and only accessible within class 'uppercasecomponent'. You have to delete this. The fix will be available in v1.6.4.
Running the application results in pathing errors. The fix will be available in v1.6.4. It shows an error with the template, errors: We fixed the incorrect paths. An enum shall render its value on template, but. Using angular 17, i work through matt thornfield’s video series of real site with angular. Your method expect to get an argument of type employee but in your template you are not providing any argument. You have to delete this. Property 'result' is private and only accessible within class 'uppercasecomponent'.
Property 'result' is private and only accessible within class 'uppercasecomponent'. It shows an error with the template, errors: Your method expect to get an argument of type employee but in your template you are not providing any argument. You have to delete this. We fixed the incorrect paths. Running the application results in pathing errors. An enum shall render its value on template, but. Using angular 17, i work through matt thornfield’s video series of real site with angular. The fix will be available in v1.6.4.
Angular 10 Error occurs in the template of component
Using angular 17, i work through matt thornfield’s video series of real site with angular. The fix will be available in v1.6.4. You have to delete this. An enum shall render its value on template, but. Property 'result' is private and only accessible within class 'uppercasecomponent'.
angular The template specified for component is not a
An enum shall render its value on template, but. Running the application results in pathing errors. Property 'result' is private and only accessible within class 'uppercasecomponent'. You have to delete this. The fix will be available in v1.6.4.
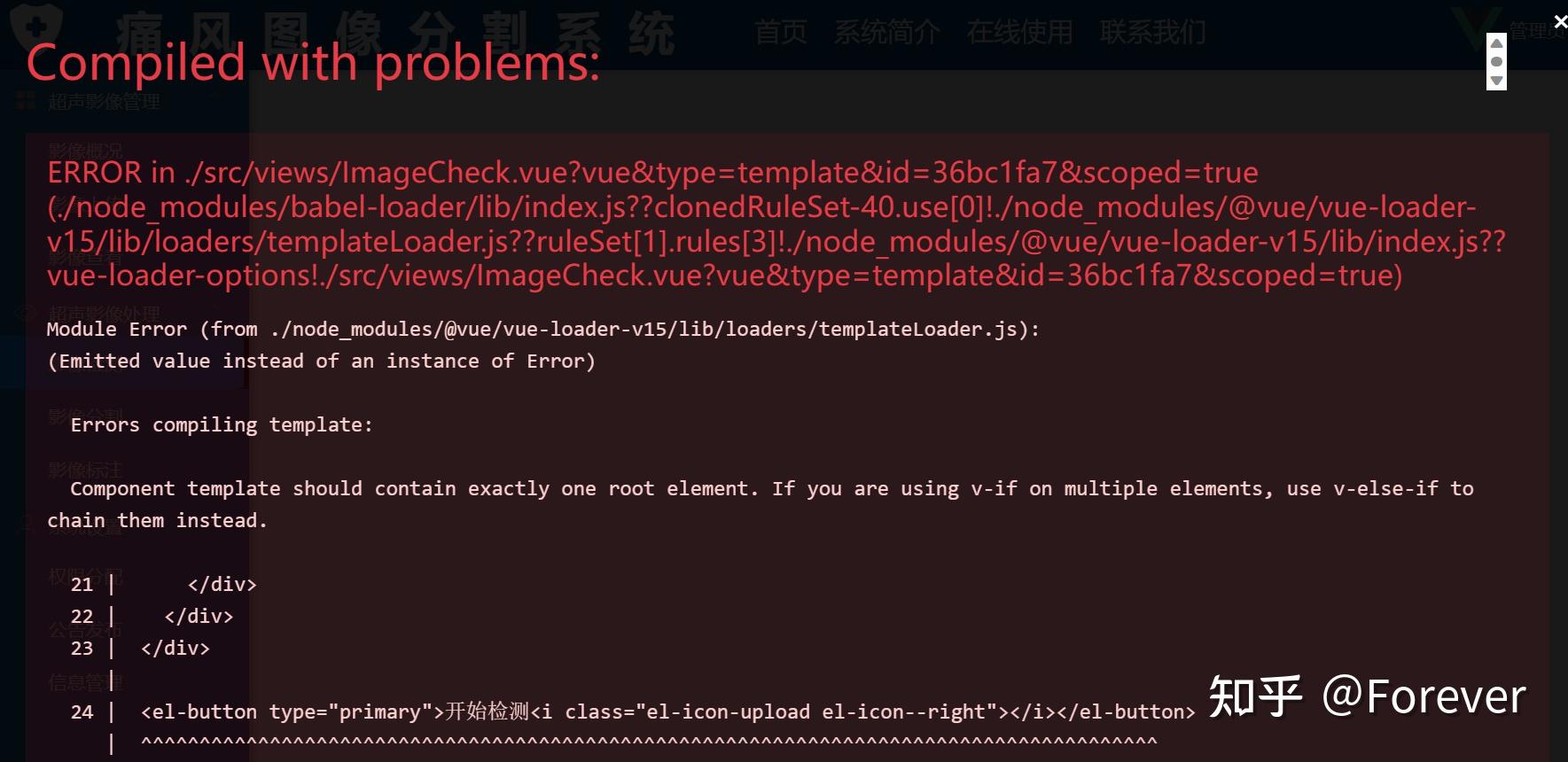
Errors compiling template Component template should contain exactly
Using angular 17, i work through matt thornfield’s video series of real site with angular. An enum shall render its value on template, but. It shows an error with the template, errors: We fixed the incorrect paths. Property 'result' is private and only accessible within class 'uppercasecomponent'.
Error this template attempted to load component assembly 'NuGet
Property 'result' is private and only accessible within class 'uppercasecomponent'. Using angular 17, i work through matt thornfield’s video series of real site with angular. The fix will be available in v1.6.4. Your method expect to get an argument of type employee but in your template you are not providing any argument. It shows an error with the template, errors:
Error occurs in the template of component · Issue 16
You have to delete this. Your method expect to get an argument of type employee but in your template you are not providing any argument. Property 'result' is private and only accessible within class 'uppercasecomponent'. Using angular 17, i work through matt thornfield’s video series of real site with angular. The fix will be available in v1.6.4.
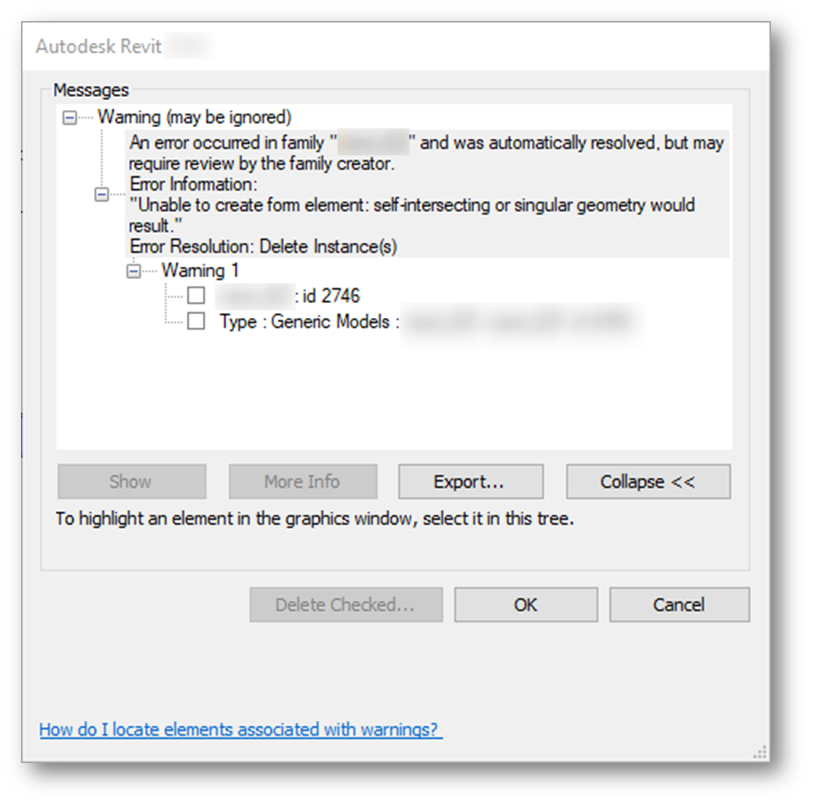
An "Unable to create form element" error occurs when placing an
The fix will be available in v1.6.4. Property 'result' is private and only accessible within class 'uppercasecomponent'. You have to delete this. An enum shall render its value on template, but. Your method expect to get an argument of type employee but in your template you are not providing any argument.
Error occurs in the template of component · Issue 61
Property 'result' is private and only accessible within class 'uppercasecomponent'. We fixed the incorrect paths. The fix will be available in v1.6.4. It shows an error with the template, errors: You have to delete this.
Errors "render function or template not defined in component
We fixed the incorrect paths. Property 'result' is private and only accessible within class 'uppercasecomponent'. Your method expect to get an argument of type employee but in your template you are not providing any argument. Using angular 17, i work through matt thornfield’s video series of real site with angular. It shows an error with the template, errors:
Angular ngtsc(2339) Error occurs in the template of component xxx
Running the application results in pathing errors. We fixed the incorrect paths. Property 'result' is private and only accessible within class 'uppercasecomponent'. You have to delete this. An enum shall render its value on template, but.
React 16 Error handling with componentDidCatch() by Richard Moss
It shows an error with the template, errors: You have to delete this. Property 'result' is private and only accessible within class 'uppercasecomponent'. Your method expect to get an argument of type employee but in your template you are not providing any argument. Using angular 17, i work through matt thornfield’s video series of real site with angular.
It Shows An Error With The Template, Errors:
The fix will be available in v1.6.4. You have to delete this. Your method expect to get an argument of type employee but in your template you are not providing any argument. We fixed the incorrect paths.
An Enum Shall Render Its Value On Template, But.
Running the application results in pathing errors. Using angular 17, i work through matt thornfield’s video series of real site with angular. Property 'result' is private and only accessible within class 'uppercasecomponent'.