Node Red Dashboard Template
Node Red Dashboard Template - In this tutorial we will discuss the html template node which is a core node, and is located in the function sectio n. They are the html template node and the dashboard template node. The node accepts input in the msg.payload object Mon jan 8, 2018 | by julian knight reading time ~3 min. Not all features of angular are accessible via the dashboard. I wanted a dashboard flow that looked more like my ac remote. I have adapted a pure css button based on the checkbox element. Web go to file 207 lines (195 sloc) 9.79 kb raw blame The last version to support node v8 was 2.30.0. Web node red dashboard template for ac remote.
From version 2.10.0 you can create. Not all features of angular are accessible via the dashboard. The node accepts input in the msg.payload object Web the template node is the solution and in this tutorial we’ll show you a quick example of using it to create your own ui widget. Mon jan 8, 2018 | by julian knight reading time ~3 min. Ozpos 9 october 2020 11:27 1. Web go to file 207 lines (195 sloc) 9.79 kb raw blame Accessing the msg object 🔗︎ Web go to file 207 lines (195 sloc) 9.79 kb raw blame The last version to support node v8 was 2.30.0.
From version 2.10.0 you can create. Web node red dashboard template for ac remote. Ozpos 9 october 2020 11:27 1. They are the html template node and the dashboard template node. In this flow we will learn the basics of dashboard nodes and build a ui dashboard with buttons, alerts, gauges, sliders, line charts and bar charts. Not all features of angular are accessible via the dashboard. Mon jan 8, 2018 | by julian knight reading time ~3 min. The properties of the template node are shown below. Web go to file 207 lines (195 sloc) 9.79 kb raw blame In this tutorial we will discuss the html template node which is a core node, and is located in the function sectio n.
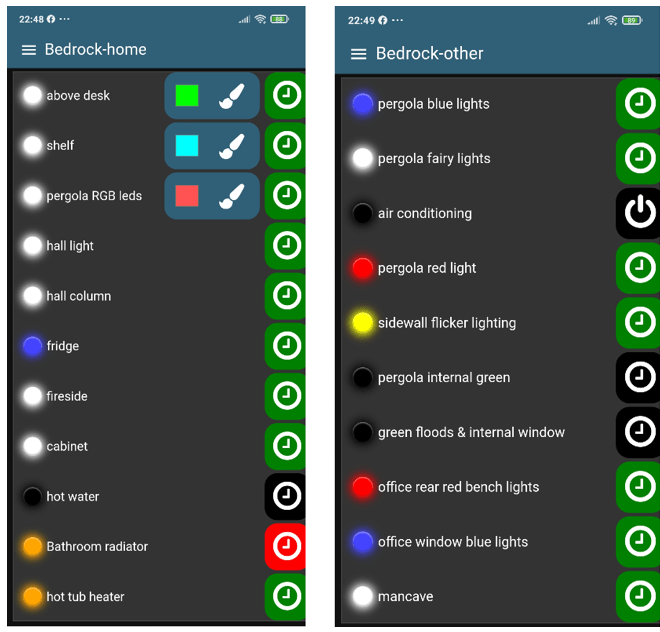
My NodeRed Dashboard Controls for 2021 Scargill's Tech Blog
From version 2.10.0 you can create. I wanted a dashboard flow that looked more like my ac remote. The node accepts input in the msg.payload object They are the html template node and the dashboard template node. Mon jan 8, 2018 | by julian knight reading time ~3 min.
nodered MySensors Forum
Web node red dashboard template for ac remote. These nodes require node.js version 12 or more recent. Built this with the dashboard template node. The properties of the template node are shown below. Web the template node is the solution and in this tutorial we’ll show you a quick example of using it to create your own ui widget.
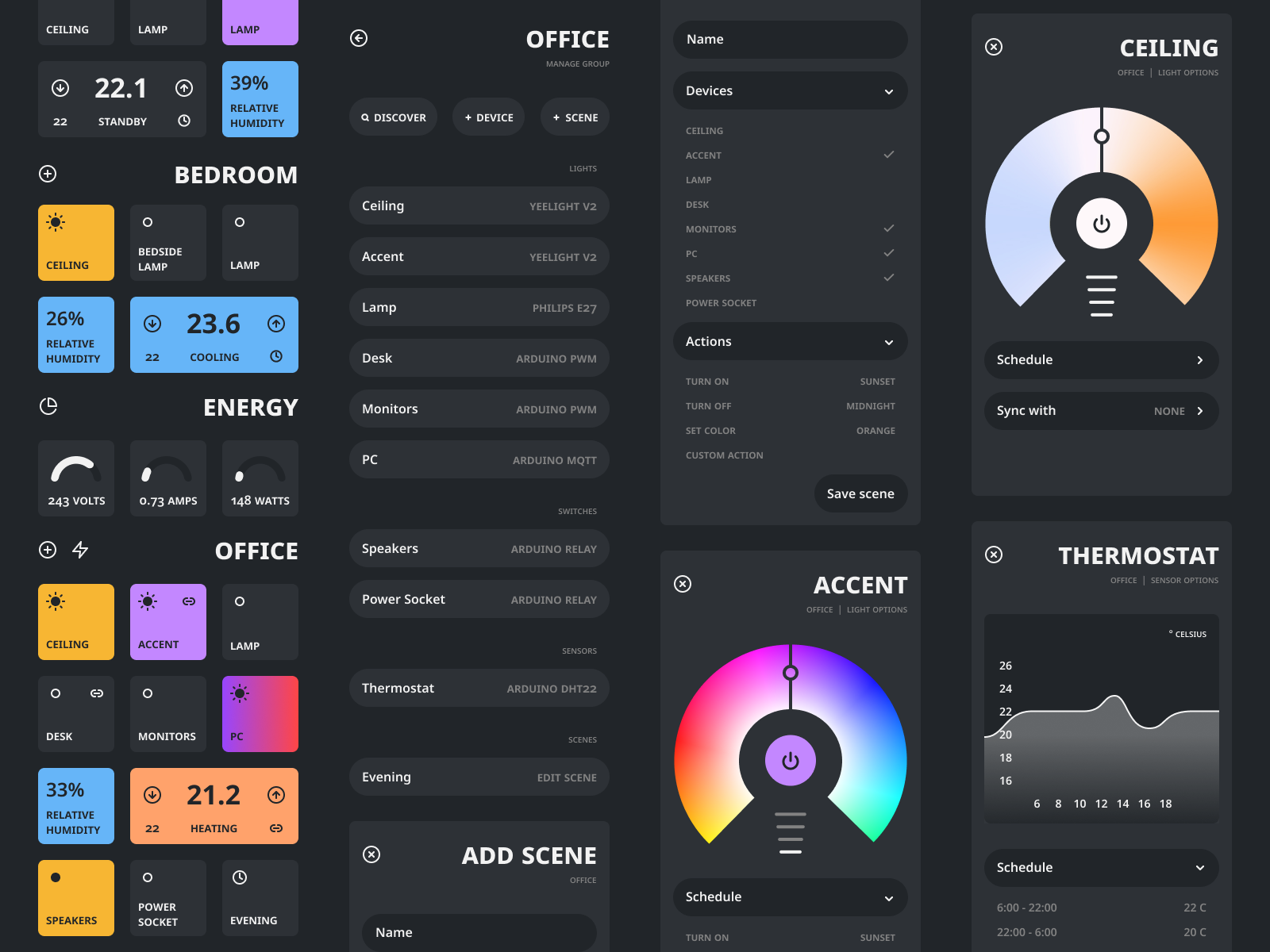
Node Red Dashboard Concept by Victor Lucachi on Dribbble
Web go to file 207 lines (195 sloc) 9.79 kb raw blame The node accepts input in the msg.payload object The properties of the template node are shown below. In this flow we will learn the basics of dashboard nodes and build a ui dashboard with buttons, alerts, gauges, sliders, line charts and bar charts. I have adapted a pure.
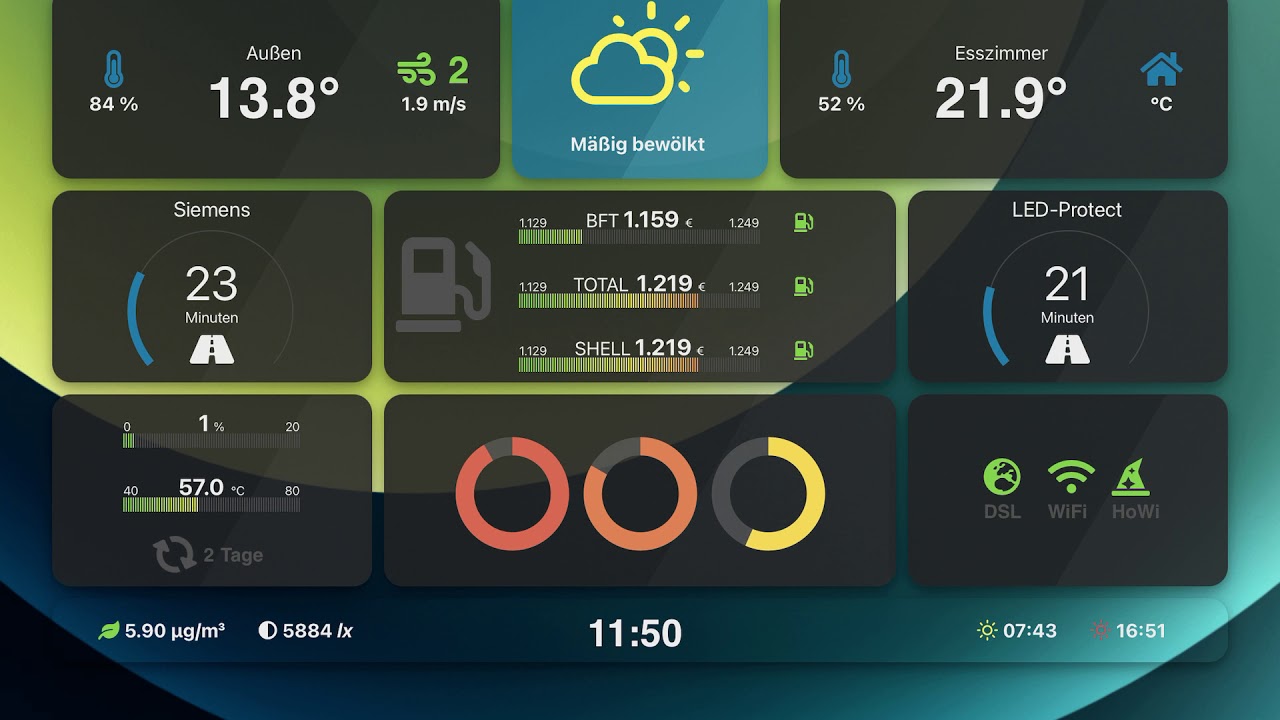
NodeRED Dashboard A Smarter Home
Ozpos 9 october 2020 11:27 1. I have adapted a pure css button based on the checkbox element. Web the template node is the solution and in this tutorial we’ll show you a quick example of using it to create your own ui widget. These nodes require node.js version 12 or more recent. Accessing the msg object 🔗︎
My NodeRED Dashboard with some CSS hacks YouTube
Web go to file 207 lines (195 sloc) 9.79 kb raw blame The last version to support node v8 was 2.30.0. Web go to file 207 lines (195 sloc) 9.79 kb raw blame In this flow we will learn the basics of dashboard nodes and build a ui dashboard with buttons, alerts, gauges, sliders, line charts and bar charts. I.
Graph auto resize Issue · Issue 302 · nodered/nodereddashboard · GitHub
Web node red dashboard template for ac remote. Mon jan 8, 2018 | by julian knight reading time ~3 min. Not all features of angular are accessible via the dashboard. Accessing the msg object 🔗︎ They are the html template node and the dashboard template node.
Using NodeRED to create multiple devices and dashboards via MQTT
They are the html template node and the dashboard template node. In this tutorial we will discuss the html template node which is a core node, and is located in the function sectio n. Ozpos 9 october 2020 11:27 1. Web node red dashboard template for ac remote. The properties of the template node are shown below.
Laputa IOT Platform Admin is a free and open source middle and backend
Not all features of angular are accessible via the dashboard. These nodes require node.js version 12 or more recent. Web the template node is the solution and in this tutorial we’ll show you a quick example of using it to create your own ui widget. I wanted a dashboard flow that looked more like my ac remote. Web go to.
node red B105 lab
From version 2.10.0 you can create. The node accepts input in the msg.payload object The last version to support node v8 was 2.30.0. Mon jan 8, 2018 | by julian knight reading time ~3 min. Web go to file 207 lines (195 sloc) 9.79 kb raw blame
Ozpos 9 October 2020 11:27 1.
These nodes require node.js version 12 or more recent. They are the html template node and the dashboard template node. In this flow we will learn the basics of dashboard nodes and build a ui dashboard with buttons, alerts, gauges, sliders, line charts and bar charts. Accessing the msg object 🔗︎
The Last Version To Support Node V8 Was 2.30.0.
Built this with the dashboard template node. I wanted a dashboard flow that looked more like my ac remote. The node accepts input in the msg.payload object In this tutorial we will discuss the html template node which is a core node, and is located in the function sectio n.
The Properties Of The Template Node Are Shown Below.
Web go to file 207 lines (195 sloc) 9.79 kb raw blame Web node red dashboard template for ac remote. Not all features of angular are accessible via the dashboard. I have adapted a pure css button based on the checkbox element.
From Version 2.10.0 You Can Create.
Mon jan 8, 2018 | by julian knight reading time ~3 min. Web go to file 207 lines (195 sloc) 9.79 kb raw blame Web the template node is the solution and in this tutorial we’ll show you a quick example of using it to create your own ui widget.